画像に枠線をつけてみた

今回は、a-blog cms の画像ユニットに枠線をつける機能を追加したお話です。自分がやったことの備忘録として残しておきます。a-blog cms はまだまだ情報量が少ないので、これから地道にやったことを書いていこうと思っています。
画像ユニットに枠線をつけるとどうなるのか
a-blog cms でブログなどを書かれている方にはお馴染みの画像ユニット。
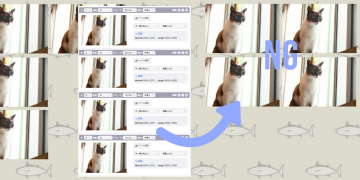
画像ユニットは、大きさや配置の設定もできるので便利ですよね。しかし、縁が白い画像を挿入すると画像と背景の境目が分かりずらくなってしまうと感じたことはないでしょうか?私はあります!例えばこんな感じ。

文字なのかスクリーンショットなのかパッと見わかりずらいですね...。
そこで、画像に「枠」をつけてしまいましょう!この時に使いたいのが「画像ユニットの拡張機能」です。画像ユニットには「枠無し/枠付き」等の選択ができるプルダウンメニューを追加することができます。

プルダウンメニューから「枠付き」を選択すれば、画像に素敵な枠を付けることができるようになります。(枠のスタイルについては自分の好みに合わせてCSSでカスタマイズすることができます。)
枠線の追加方法
画像ユニットの拡張
「枠無し/枠付き」のプラダウンメニューを画像ユニットに設定します。
「private/config.system.yaml」をテキストエディタで開き、

下記を追記します。
# 画像枠 column_image_attr : ['', '-frame'] column_image_attr_label : [枠無し, 枠付き]
これで画像ユニットの拡張は完了です。
しかし、「config.system.yaml」への追記だけでは画像ユニットにメニューが表示されるようになっただけです。次は「枠付き」が選択された時、画像に枠線が付くようにします。
画像ユニットで追加した画像に「枠付き」用の属性(クラス名)をつける
「unit.html」を編集していきます。
「themes/自分のブログテーマ/include/unit.html」が自分のブログテーマにあるか確認します。無い場合は新しくファイルを作成しましょう。

※ ここからは、a-blog cms のバージョンが 2.8以降であることを前提にお話しします。
「/themes/自分のブログテーマ/include/unit.html」に下記の記述をします。すると、「/themes/system/_layouts/unit.html」を読み込む(継承する)ようになります。
@extends("/_layouts/unit.html")それでは、参照先(継承元)ファイル「/themes/system/_layouts/unit.html」を見てみましょう。

ファイルを開いたら、ファイル内検索などを使って下記のような記述を探します(使用している a-blog cms のバージョンによって「unit.html」の記述は多少異なります)。columnImage で検索すると見つけやすいです。
<!-- BEGIN unit#image -->
@section(image-unit)
<!-- 画像 -->
<div class="column-image-{align}{display_size_class}"{display_size}[raw]><!-- BEGIN link#front --><!-- BEGIN_IF [{url}/nem/] -->
<a href="{url}"{viewer}[raw] data-caption="{caption}[nl2br|delnl]"><!-- END_IF --><!-- END link#front -->
<img class="columnImage{attr}" src="%{HTTP_ROOT}{path}" alt="{alt}[delnl]" width="{x}" height="{y}"><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN_IF [{caption}[delnl]/nem] -->
<p class="caption">{caption}[nl2br]</p><!-- END_IF -->
</div>
@endsection
<!-- END unit#image -->見つけたら、@section(image-unit) から @endsection までをコピーし、「/themes/自分のブログテーマ/include/unit.html」の@extends("/_layouts/unit.html") の下に貼り付けます。
貼り付けたら、columnImage の後ろに {attr} を追記します。
@extends("/_layouts/unit.html")
@section(image-unit)
<!-- 画像 -->
<div class="column-image-{align}{display_size_class}"{display_size}[raw]><!-- BEGIN link#front --><!-- BEGIN_IF [{url}/nem/] -->
<a href="{url}"{viewer}[raw] data-caption="{caption}[nl2br|delnl]"><!-- END_IF --><!-- END link#front -->
<img class="columnImage{attr}" src="%{HTTP_ROOT}{path}" alt="{alt}[delnl]" width="{x}" height="{y}"><!-- BEGIN link#rear -->
</a><!-- END link#rear --><!-- BEGIN_IF [{caption}[delnl]/nem] -->
<p class="caption">{caption}[nl2br]</p><!-- END_IF -->
</div>
@endsectionファイルの編集ができたら、保存します。
これで画像ユニットで追加した画像に枠を付けるための下準備ができました。
「枠付き」画像にCSSでスタイルを設定する
あとはCSSで columnImage-frame にスタイルを付けるだけ!
スタイル設定例)
/* ----------------
画像ユニットの拡張
------------------ */
/* 画像の枠線 */
.columnImage-frame {
border: 2px solid #e6e6e6;
}これで画像ユニットのプルダウンメニューの「枠付き」画像を追加した時に自分好みの素敵な枠線がつくようになりました。
解説
それでは、少し解説していきます。
「config.system.yaml」 は「config.system.default.yaml」を上書きするためのファイルです。「config.system.default.yaml」は、コンフィグ初期値の設定ファイルになります。
a-blog cms パッケージ内の /private/config.system.default.yaml は、a-blog cms管理ページの「コンフィグ」で設定される各項目の初期値が記録されたファイルです。
引用元:config.system.default.yaml | a-blog cms developer
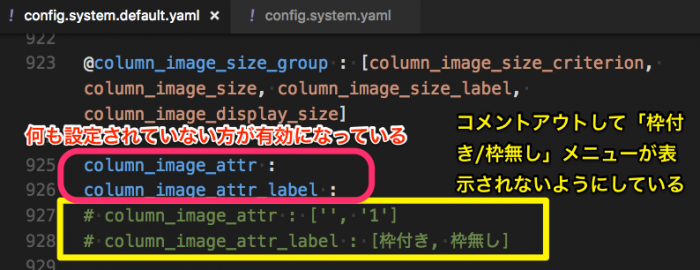
「config.system.default.yaml」を開いてみるとわかるのですが、既に画像ユニットを拡張するための機能が用意されており、ダウンロード時はそれがコメントアウトされています。今回は「config.system.yaml」でそのコメントアウトされていた部分が機能するように上書きしました。
※ 今回書いた内容とコメントアウトされている内容は、私の好みの問題で異なる記述になっています。
column_image_attr : ['値', '値'] で設定された値は、「unit.html」の <!-- BEGIN unit#image --> と <!-- END unit#image --> の間に書かれている {attr} に反映されます。
<!-- BEGIN unit#image --> と <!-- END unit#image --> の間は画像ユニットの出力設定になります。<img class="columnImage{attr}" と記述することで、{attr} が「config.system.yaml」で設定した値に置きかわり、今回だと枠付き画像のクラス属性は columnImage-farme となります。


@extends や @section について詳しく知りたい方は、こちらを参照するといいかと思います。