a-blog cms 「グループ(ユニットグループ)」の特徴(ver.2.8.28)
私が a-blog cms で記事を書く時に戸惑った機能ベスト3に入るであろう「ユニットグループ」について書いていきたいと思います。
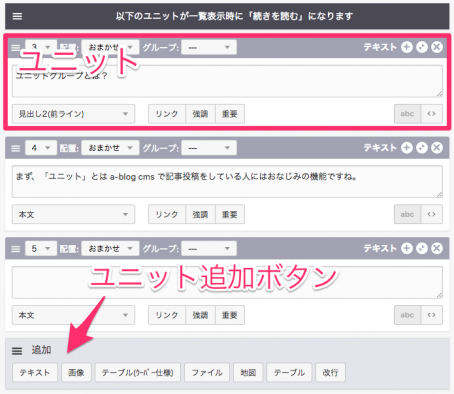
ユニットグループとは?
まず、「ユニット」とは a-blog cms で記事投稿をしている人にはおなじみの機能ですね。a-blog cms は Wordのように文章を書き連ねていくようなスタイルではありません。基本的に「見出し」や「本文」などをユニットと言われる箱に入れて積んでいくイメージです。WordPress を使っている方は、最近導入された Gutenberg(グーテンベルク)という機能を思い浮かべてくれたらいいかなと思います。
ユニットを使うメリットは "レイアウトがしやすい" ところだと思います。また、後からレイアウトを変更したいとなった時、メンテナンスもしやすいかと思います。

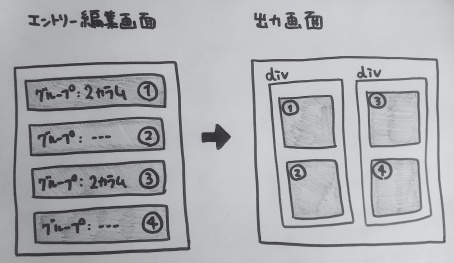
エントリー編集画面
では、本題の「ユニットグループ」についての解説に移ります。「ユニットグループ」とはユニットをグループ化する機能のことです(名前そのまんま...)。つまり、<div></div>でユニットを囲う機能になります。
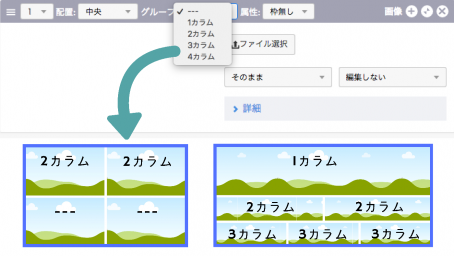
デフォルトテーマには既に「1カラム」「2カラム」「3カラム」の段組をするためのユニットグループ設定が入っています。
例えば、「2カラム」を設定すると、「2カラム」から「---」設定をしたユニットをdivで囲い、float:left;とwidth:50%;で段組しているように見せています。図解するとこんな感じです。
cssでスタイルを書くとこんな感じでスタイルがあたっています。
div {
float: left;
width: 50%;
}※実際にはdivにacms-col-sm-6というクラスが付けられ、.acms-col-sm-6にスタイルがあたっているはずです。
ユニットグループの設定
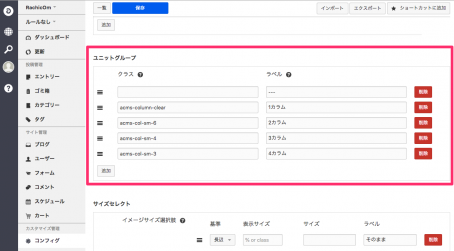
ユニットグループの設定は、「管理ページ → コンフィグ → 編集設定 → ユニットグループ」で出来ます。ただし、変更・追加する場合はテンプレートのスタイルシート(CSSファイル)の編集も必要になります。
管理ページではユニットグループとして使用するクラス名と、エントリー作成の時に選択するラベル名を設定します。
次に、テンプレートのスタイルシートで(CSSファイル)、管理ページで設定したクラス名にbackgroundや、max-widthなどのスタイルを指定します。
記事作成時に作成したユニットグループでユニットを囲うと、自分で指定したスタイルをつけることが出来るようになります。
つまずいた理由
私が a-blog cms を使い始めたのは HTML や a-blog cms のカスタマイズを勉強する前です。その時に段組みしたくてグループを使って見たのですが、「囲っている」ということが分からなかったので自分が思っているレイアウトになってくれなくてイライラした覚えがあります ^^; 。でもこの「囲う」という機能が理解できれば a-blog cms での記事作成もスムーズにできるようになるかと思います。