ProgateのJavaScriptコースをやってみた
Progate の JavaScript コースをやってみました。
他のHTMLやCSSなどに比べてサクサク進めれたように感じました。どちらかというと、jQuery の方に力を入れているのかなという印象です。
コースは5つに分かれており、1コマ1時間30分を想定した学習量となっています。条件分岐の書き方や、関数の定義・呼び出しの方法など、JavaScript の文法について解説する内容が多く、演習は他コースに比べて少なめでした。しかし、jQuery のコースをやってみたいという方は、先に JavaScript コースを習得しておくことをお勧めします。
今回の記事では、JavaScript コースやってみた感想と、何を学んだのかをまとめていきたいと思います!
Progateの概要
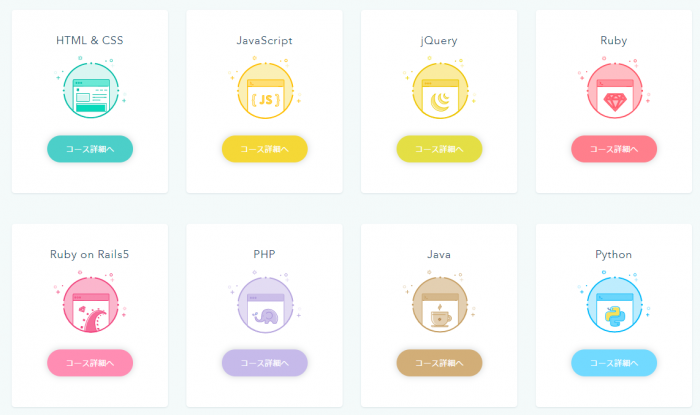
オンラインでプログラミングが学べるサービスで、全13コース(65レッスン)あります。
スライド形式なので、自分のペースで学べるところがProgateのいいところだと思います。学んだことをどう使えば何ができるのかを実践的な演習を通して理解することができるため、教科書を読むだけの学習方法よりも身につくことは多いと思います。
URL:オンラインプログラミング学習サービス『Progate』
サクサク進めれた
Progate はコース毎に学習→演習→総演習と、演習盛りだくさんです。
HTMLコースとCSSコースをやってみた時は、演習をやる度につまずいて、学習想定時間を大幅にオーバーしてしまいました。
しかし、今回やってみた JavaScript コースでは初めて学習時間に収まりました。演習量が少なかったのも一因です。
簡単に終わったので、いつの間にか自分のプログラミング能力が上がったのかと少しの間勘違いしてしまいましたが、ただ内容がそれほど盛られていなかったからサクサク終わったみたいです。
なぜ学習内容にそこまで力を入れていないのか?
それは、jQuery コースをやってみて納得しました。
jQuery を使いこなせることができれば、Web制作時間を短縮することができます。
Progate の jQuery コースは、JavaScript コースを習得していることを想定した内容となっており、JavaScript コースは jQuery コースを円滑に進めるための学習内容になっているのではないかと感じました。
現在、jQuery コースを学習中ですが内容も濃くて、演習も多くて、HTML/CSSコース時のようにつまずきまくっています。
JavaScript コースで習得した事
学習内容としては、JavaScript の構文を覚えるために、まず構文の解説を読みます。
演習では「console.log();」を使って学習した事を試してみるという内容になっていました。
覚えた構文は、if文、switch文、for文、while文、です。他には配列、変数の使い方、論理演算、関数の定義と呼び出し方法についても学びました。
Javasctiptの記述方法
html内で、JavaScript を読み込む時には、scriptタグを使用する事。
基本的には、bodyタグ終了直前に読み込む。
<script>Javasctiptの記述</script>
変数の定義方法
var 変数名 = 変数;
注意点:変数名が2語以上になる場合は、大文字で区切るのが望ましい。
例)luckyClown
条件分岐
if文
if(条件) { 処理 }
もし「条件」が真であれば「処理」を実行。
if(条件) { 処理 }else{ 処理 }
もし「条件」が真であれば if文の「処理」を実行。偽であればelse文の「処理」を実行。
if(条件) { 処理 }else if{処理}else{ 処理 }
もし「条件」が真であればif文の「処理」を実行。if文の「条件」は偽だが、else if の条件が真であれば else if の「処理」を実行。両方偽であれば elseの「処理」を実行。
switch文
分岐する条件が多い場合は、switch文を使えばコードが複雑にならない。
switch(対象){
case 値1:
処理
break;
case 値2:
処理
break;
default:
処理
}
対象が 値1ならば、値1の処理を実施し、switch文から抜ける。
対象が 値2ならば、値2の処理を実施し、switch文から抜ける。
対象が 値1でも2でもないなら、defaultの処理を実施し、switch文から抜ける。
注意点:「break; 」はその処理を抜けるという意味で、書いておかないと次のcase文に入ってしまう。
繰り返し
while文
繰り返し処理をする場合に使用する。
繰り返し条件に一致する限り、while文に記載されている処理をひたすら繰り返す。
注意点として、繰り返し条件から外れない限りループし続けるので無限ループしないようにしなければならない。
while(繰り返し条件) {
処理;
}
無限ループする悪い例)
var i = 1;
var n = 0;
while( n < 10 ) {
i = n + i;
}
無限ループしない良い例)
var i = 1;
var n = 0;
while( n < 10 ) {
n = n + i;
}
for文
while文と同じように、条件式が成立している限りループし続ける処理。
while文との違いは、変数の定義(初期値設定)と、変数の更新がfor文の( )内にかける事。
for(変数の定義; 条件式; 変数の更新) {
処理;
}
配列
配列には、複数の値を格納しておくことができる。
また、要素毎にインデックス番号(各要素の番号)が割り振られており、インデックス番号は0から始まる。
なので、一つ目の要素のインデックス番号は「0」になる。
var 配列名 = ["要素1","要素2","要素3"]
lengthメソッド
配列の要素数を取り出すことができる機能。
配列名.length
pushメソッド
配列の末尾に要素を追加できる機能。
配列名.push("追加要素");
連想配列
配列の要素毎に「キー」と「値」を設定できる。
「キー」は「値」のラベルになる。
var 配列名 = {キー1 : 値, キー2 : 値, キー3 : 値};
値は、キーを指定する事で取り出すことができる。
変数名.キー名
変数名[""キー名""]
関数
一連の処理に名前をつけて、付けた名前を一行書けば、どこでもその処理が使えるようになる機能。
関数の定義
引数を定義すると、関数を呼び出した側から値を渡すことができる。
戻り値には、関数で処理した結果を、関数呼び出し側に渡すことができる。
ただし、retun は関数を終了させる性質を持っていることに注意。
function 関数名(引数) {
処理;
return 戻り値;
}
関数の呼び出し
関数の呼び出し方は、関数名を一行書くだけでできる。
戻り値の代入先 = 関数名(引数);