Summary呼び出しすぎ問題を SetRendered で解消(a-blog cms Ver.2.8)

a-blog cms では、動的な Web ページを作成することができます。動的サイトにするために使っているのが、変数や機能を持った モジュール になります。そして、モジュールなどを搭載した html ファイルを テンプレート と呼びます。モジュールはとても便利ですが、テンプレート内でモジュールを使えば使うほど処理は重くなっていきます。なので 1 テンプレート内で同じモジュールを何度も呼び出すのは避けたいところです。そんな時に使いたいのが テンプレートの変数化 です。今回はテンプレートの変数化をする SetRendered について書いていきます。
テンプレートの変数化を知ったきっかけ
※少し私の小話を書くので、興味ない方はスルーしてください。
a-blog cms を触り始めて半年以上経ち、「だいたい Entry_Body か Entry_Summary でなんとかなるなぁ」という考えでいたこの頃。Carsenser から情報をひっぱてくる Carsensor_Summary モジュールを使う仕事に関わりました。そのモジュールを使って、メタ情報、トピックパス、エントリー一覧を出す必要があり、1ページで同じモジュールを3回呼び出すことに...。「処理が重くなる!」と、先輩から指摘が入りました。
そこで出てきたのが、SetRendered!
これを使うことで、<!-- BEGIN_MODULE Carsensor_Summary --><!-- END_MODULE Carsensor_Summary --> の外でもエントリーの情報を引っ張ってくることができ、 Summary モジュールも 1回の呼び出しで済むようになりました!なんか難しそうな機能だなと名前だけで判断していましたが、一度理解してしまえば使い方は意外と簡単。痒い所に手が届く存在です。
テンプレートの変数化
テンプレートの変数化には2種類あります。「setTemplate」と「setRendered」です。二つの違いは、テンプレート内の変数やループ処理などを解決する前に変数化するか、解決した後に変数化するかの違いです。
setTemplate について
setTemplate については軽く触れて行きます。
setTemplateはテンプレートが解決される前のテンプレートを変数化します。 また、setTemplateで囲まれたテンプレートは非表示になります。
例えば、インクルード用のファイルを用意して、そこによく使うようなテンプレートを で囲います。これで、そのインクルードファイルを一つインクルードするだけで、複数のテンプレートセットを使えるようになります。インクルード数が減り、テンプレートの管理がしやすくなります。
引用元:setTemplate setRenderedを使いこなそう | a-blogcms developers
setTemplateについてはまだ実際に使ったことがないので、もう少し調べてから追記します。
SetRendered について
setRenderedはsetTemplateとは違い、テンプレートが解決された後に変数化します。IFブロックよりも後で実行されるということになります。
引用元:setTemplate setRenderedを使いこなそう | a-blogcms developers
使い方について書いていきます。この機能は a-blog cms にしては情報源が多い機能という印象です。もし使ってみようかなという方がいましたら調べてみてください。
公式サイト:テンプレートの変数化 | a-blogcms developers
SetRendered は、テンプレート内のモジュール処理を解決した後のコードを欲しいところだけ抜き出して好きなところで使うことができる機能です。使い方をソースコードと一緒にみてみましょう。
記述例
エントリーサマリーモジュールの外で、エントリー画像の一覧を出力してみます。
<h2>SetRendered</h2>
<!-- BEGIN_MODULE Entry_Summary id="entry-summary" -->
<div>
<!-- BEGIN_SetRendered id="img" -->
<!-- BEGIN unit:loop -->
<!-- BEGIN entry:loop -->
<img src="%{ROOT_DIR}{path}[resizeImg(100,100)]" alt="{alt}" width="100" height="100">
<!-- BEGIN noimage -->
<img src="/images/default/noimage.gif" alt="" width="{noImgX}">
<!-- END noimage -->
<!-- END entry:loop -->
<!-- END unit:loop -->
<!-- END_SetRendered id="img" -->
</div>
<!-- END_MODULE Entry_Summary -->
<h2>GET_Rendered</h2>
<div>
<!-- GET_Rendered id="img" -->
</div>エントリーサマリーのエントリーループを SetRendered で囲い、エントリーサマリーモジュール の外で GET_Rendered し、画像一覧を出力しました。もし SetRendered を複数使用する場合、 SetRendered ごとに固有な id 名をつけましょう。
出力結果

SetRenderdしていない時
実際に使ってみて気づいたこと
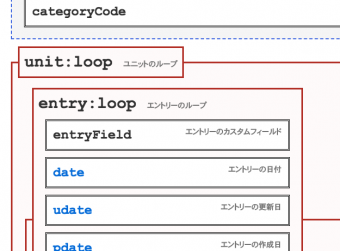
変数表をみるとわかるのですが、今回上記の記述例で使ったエントリーサマリーの img は unit:loop や entry:loop 内でしか使えません。この制約は SetRendered の使い方にも影響してきます。
今回のように画像の一覧として GET_Rendered したいのであれば、unit:loop と entry:loop ごと SetRendered で囲う必要があります。(unit:loop と entry:loop を囲わずに img だけ SetRendered したら画像1枚しか出てきてくれませんでした)
また、setTemplate と同様に、setRenderd で囲まれたテンプレートは非表示になるようです。
参考サイト一覧
公式サイト
基本的な使い方について
- 【a-blog cms】SetTemplate SetRenderedを使った新しいサイト制作 | Horic Design
- 変数をブロックの外でも使えるようにできる a-blog cms のsetRenderedの使い方 | mkasumi.com