WCAN2018/09「Web ページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました

株式会社サイバーエージェント Client Advanced Technology Studio マネージャー / Web フロントエンドエンジニア 佐藤 歩 さん による WCAN2018/09「Web ページを高速化してユーザーに価値を届けたい制作者のためのセミナー&ワークショップ」に参加してきました。Webサイトの速度計測や速度改善の方法を学び、グループワークを通して実践するという内容になっていました。今回学んだことを忘れないうちにブログでアウトプットしておこうと思います。
Webページの「速度」
Webページの「速度」には大きく分けて、『ページロードの速度』と『ランタイム(orレンタリング)の速度』の2種類あるそうです。
ページロード
Webページのリソースを取得→評価→実行して画面に表示を作る処理のことを示すそうです。
つまり、ユーザーがWebページへのURLをクリック→ブラウザがWebページのリソース(HTML,CSS,JavaScript,画像 等)をサーバーから取得→ブラウザがWebページのリソースを画面へ表示できる形に処理→ブラウザへWebページを表示 までの処理をページロードと言います。
レンタリング
ページロードが終わってからの処理になります。画面のスクロール操作などにかかわります。今回のWCANでは深堀しませんでした。
クライアント環境によって変わる速度
ここで、注意点として「クライアント環境で速度は変わる」ということを念頭に置いておかなければなりません。佐藤さんが挙げていた速度が変わる要因例は以下です。
・デバイス(性能、画面サイズ)
・ソフトウェア(ブラウザ、OS)
・ネットワーク(環境、経路、実行性能)
・ユーザー(年齢や個人差による認知特性、操作速度)
速度チェックツール
高速化において、どこを改善すべきかをチェック/測定する必要があります。今回紹介されていた測定ツールは Chrom の DevTools の『Lighthouse』と、WebPagetest でした。
Lighthouse
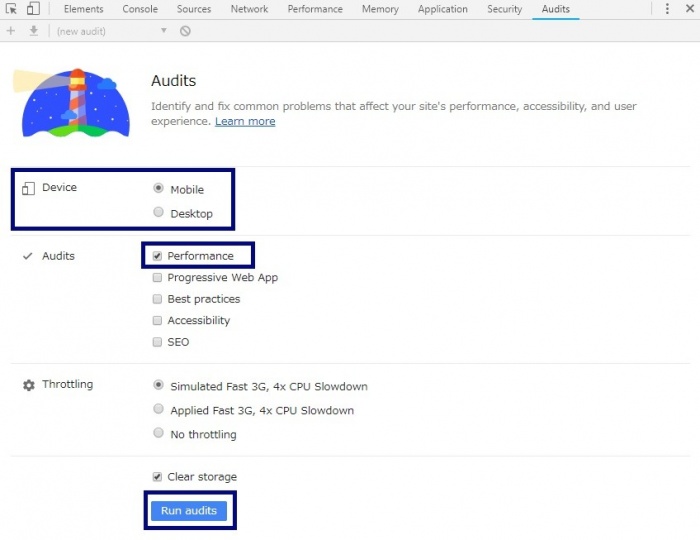
Lighthouse はWebページのセルフチェックができるツールです。今回のテーマは「速度改善」なので、 Performance についてのセルフチェック方法を紹介していただきました。
確認方法は、Chromで速度チェックしたいWebページを開き、右クリック→検証→Auditsタブを選択します。今回は Performance のみに焦点をあてて測定するため、Performance にチェックをつけて Run sudits ボタンをクリックします。とても簡単操作なのでこれから手軽にとりいれていけそうですね。
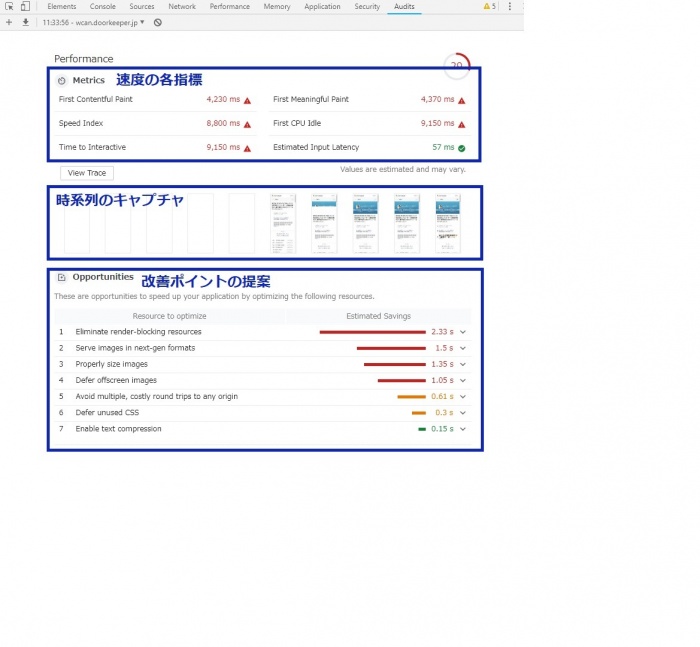
Lighthouse のすごいところは、「Opportunities」欄に改善点が出てきてくれることです。また、モバイル環境のテストを仮想的にできるのも魅力だと思います。どこを直すべきなのか一目瞭然なのでとても簡単にチェックできて、まだ解析方法などが分からない人でも比較的使いやすいツールだと感じました。
WebPagetest
Lighthouse よりも網羅的なレポートが出るテストツールです。Webページのページロード速度について全体的なレポートを見たい場合は WebPagetest のほうがいいようです。
URL:https://www.webpagetest.org/

WebPagetest画面
ページロードを遅くする主な原因
Webページを作成する上でページロードを遅くする原因はだいたい決まってくるそうです。お話を聞いていて私もやってしまいがちな話がたくさんあったので、Webページ制作中に気を付けていきたいと思いました。
- HTMLの返却が遅い
- 画像が大きい、多い
- キャッシュや圧縮が有効でない
- CSSやJavaScriptが大きすぎる
- レンタリングがブロックされている
「HTMLの返却が遅い」という項目においては、基本的にサーバー側の処理に関わります。ブラウザからの「このサイトのHTMLちょうだい」というリクエストに対してのサーバー側のレスポンシブです。これは "Webページを作成する" 人にとってはCMS選びやサーバー選びで工夫するしかありません。
しかし、そのほかのはWeb制作中に気を付けていける項目なので常に念頭に置きながら制作していきたいです。また、日本語のWebフォントもなかなか重いみたいなのでWebフォントの使いどころについても気を付けていきたいです。