カテゴリー削除時に表示される警告ダイアログ内の初期フォーカスを「キャンセル」にする
これは a-blog cms Advent Calendar 2019 - Adventar の6日目の記事です。
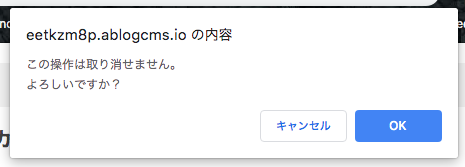
a-blog cms では、何かコンテンツを削除した時の救済処置として、画像の様にブラウザのダイアログ機能(confirm)で確認メッセージが出るようになっています。ダイアログには「OK」または「キャンセル」の2つのボタンが用意されていますが、デフォルトでは「OK」側にフォーカスされています。しかし、欠点として初期フォーカスボタンを変更することはできません。なので、もしせっかちな方が勢いで、Enterを押してしまうとそのままコンテンツ削除が実行されてしまいます。
勢いで削除したコンテンツがエントリーであればまだ復元できるのですが、カテゴリーだった場合はどうでしょうか?カテゴリーは復元することはできないためそのままコンテンツは消滅してしまいます。
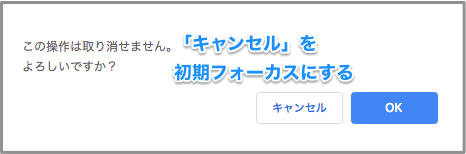
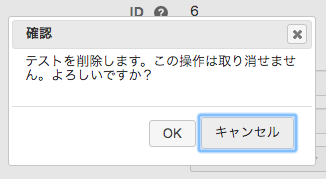
そこで、カテゴリーを削除した時には confirm を使うのではなく、jQuery でダイアログボックスを用意し、デフォルトで「キャンセル」にフォーカスがあたるようなカスタマイズをしました。
カスタマイズするにあたって、こちらの jQuery UIを使ったダイアログでボタンのフォーカスを設定するには | M-Gate を参考にしつつ、先輩に助けてもらいながら実装しました。

実装方法
カテゴリー削除時に、ダイアログや警告文にカテゴリー名が入るようにして、削除ボタンを押した時に何を削除しているのかを確認できるようにもしていきます。
admin.html を変更
ダイアログの表示は管理画面側で行うため、管理ページ 用のテンプレートである admin.html に処理を書いていきます。
systemテーマ内にある admin.html コピーし、カスタマイズしたいテーマに設置ます。既に admin.html が使用テーマに設置してある場合はそのファイルを使用してください。
設置したら、@section("admin-js") 内に下記のようなコードを記載します。
@extends("/_layouts/admin.html")
@section("admin-js")
@parent
<script>
// 確認ダイアログの表示(JQuery):ボタンのデフォルトフォーカスを変更
$(function() {
$('.js-category-delete').click(function() {
var strTitle = "確認";
var strComment = "%{CATEGORY_NAME}を削除します。この操作は取り消せません。よろしいですか?";
// ダイアログのメッセージを設定
$( "#show_dialog" ).html( strComment );
// ダイアログを作成
$( "#show_dialog" ).dialog({
modal: true,
title: strTitle,
buttons: {
"OK": function() {
$('.js-category-form').submit();
},
"キャンセル": function() {
$( this ).dialog( "close" );
return false;
}
},
open: function() { // キャンセルボタンにフォーカスをあてる
$( this ).siblings('.ui-dialog-buttonpane').find('button:eq(1)').focus();
}
});
});
});
</script>
@endsection/admin/category/edit.html を変更
次に /system/admin/category/edit.html を使用しているテーマ内の同じ階層にコピーします。
コピーしてきたファイルの一部を3箇所書き換えます。
削除完了文言にカテゴリー名が出るよう調整
<!-- BEGIN msg#delete -->
<p class="acms-admin-alert acms-admin-alert-icon acms-admin-alert-danger"><span class="acms-admin-icon acms-admin-icon-attention acms-admin-alert-icon-before" aria-hidden="true"></span><button class="js-acms-alert-close acms-admin-alert-icon-after">×</button><!--T-->%{CATEGORY_NAME}を削除しました<!--/T--></p><!-- END msg#delete -->
// ↓ 書き換える
<!-- BEGIN msg#delete -->
<p class="acms-admin-alert acms-admin-alert-icon acms-admin-alert-danger"><span class="acms-admin-icon acms-admin-icon-attention acms-admin-alert-icon-before" aria-hidden="true"></span><button class="js-acms-alert-close acms-admin-alert-icon-after">×</button><!--T-->%{CATEGORY_NAME}を削除しました<!--/T--></p><!-- END msg#delete -->formタグに js-category-form クラスを追加
<form action="" method="post" enctype="multipart/form-data" class="acms-admin-form js-dialog-body"> // ↓ 書き換える <form action="" method="post" enctype="multipart/form-data" class="acms-admin-form js-dialog-body js-category-form">
削除ボタンを変更
<input type="submit" name="ACMS_POST_Category_Delete" value="<!--T-->削除<!--/T-->" onclick="return confirm('<!--T-->この操作は取り消せません。\nよろしいですか?<!--/T-->');" class="acms-admin-btn-admin acms-admin-btn-admin-danger js-hide-on-modal" />
<input type="hidden" name="takeover" value="{takeover}" />
// ↓ 書き換える(2箇所ありますので両方とも書き換えます)
<input type="hidden" name="ACMS_POST_Category_Delete" value="ok" />
<button type="button" class="acms-admin-btn-admin acms-admin-btn-admin-danger js-category-delete">削除</button>上記を書き換えたら、<!-- END_MODULE Touch_Role_NotAvailable --> の下にダイアログタグを挿入します。
<div id="show_dialog"></div>
※edit.html はカスタマイズすることを想定されたファイルではないため、@extends がありません。CMSをバージョンアップした時に取り残されてしまう可能性があります。バージョンアップ後は、/system/admin/category/edit.html と差異が出ていないか確認し、変更が入っていたら上記追加ソース以外の部分を新しいバージョンのソースで上書きします。
これでカスタマイズ終了です!カスタマイズ前と後で比較してみました。
カテゴリーの削除ボタンを押した時の比較
カスタマイズ前は「OK」側にフォーカスが当たっています。

Bfore:カテゴリーの削除ボタンを押した時
カスタマイズ後は「キャンセル」側にフォーカスがあたるようになりました。

After:カテゴリーの削除ボタンを押した時
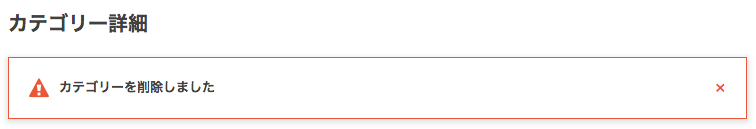
カテゴリー削除後のメッセージを比較
カスタマイズ前は「カテゴリーを削除しました」とだけでています。

Before:カテゴリー削除後のメッセージ
カスタマイズ後は削除したカテゴリー名が出るようにしました。

After:カテゴリー削除後のメッセージ
ポイントは、削除後に a-blog cms の警告文が出るようにカスタマイズされているところかと思います。実は警告文を出したくて苦労した覚えがあります。この辺りを先輩に助けてもらいました。
明日7日のアドベントカレンダーの担当は鈴木さんです!
a-blog cms Advent Calendar 2019 - Adventar


