Lite Editor 拡張方法まとめ(a-blog cms)

Lite Editor のカスタマイズをする時に、毎回ググっている気がするのでブログにメモをしておきました。最近知ったのですが、カスタムフィールドやカスタムユニットにも Lite Editor を使えるようです。私はこのことを5ヶ月前に知りたかったです...。ただ、「カスタムユニット/カスタムフィールドに Lite Editor を設置する」に記載している方法だとうまいこといかなかったので、調べてわかったことを今後追記していこうと思います。
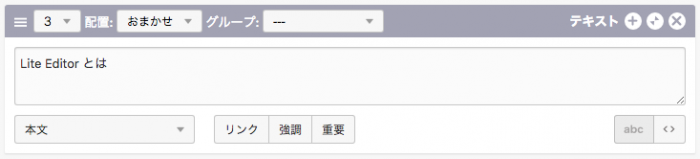
Lite Editor とは
Lite Editor とは appleple が独自に開発したインライン専用のWYSIWYGです。a-blog cms では Ver.2.8.0 から導入されています。Lite Editor について詳しく知りたいという人は「インライン用のWYSIWYGエディター Lite Editor をリリースしました。」を読んでみてください。ただし、JavaScript を全く触ったことないという人には少し難しい内容になっていたので、下記に押さえておきたい特徴だけ抜粋しておきました。
意図しないタグ挿入防止
Lite Editorではデフォルトで用意されている要素が、aタグ、strongタグ、iタグ、uタグのため、ユーザーが意図しないコードを挿入するという問題が回避できます。もちろんカスタマイズ次第で、デフォルト以外のタグを挿入するためのボタンを用意することも可能です。
改行時の処理
また、WYSIWYGによっては、改行時に挿入されるコードが、IEではpタグ、chromeではdivタグなどブラウザによって異なることがあるのですが、Lite Editorを使うと、使用しているブラウザに関わらず、brタグもしくは改行コードを挿入するといった処理を自動で行ってくれます。
カスタムボタンの設定
また下記のようなコードを書くだけでオリジナルのボタンを簡単に設置できます。下のソースコードでは、blueと書かれたボタンをクリックすると、classNameにblueが設定されたspanタグが挿入されます。
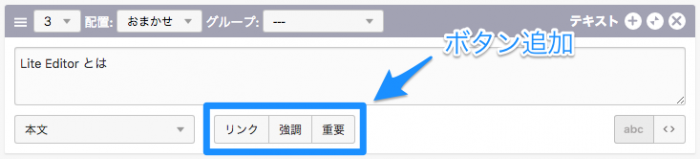
カスタムボタンの設定
カスタムボタンの設定方法は、2パターンあります。Lite Editor の下にある「リンク」「強調」「重要」に加えて新たなボタンを追加する方法と、フォルトの設定を全て消して1から作成する方法です。その方法については、a-blog cms の公式 Developers サイトに載ってます。
ちょっとリッチなテキストユニットを作ってみよう| a-blog cms developers
ボタンにはオプションとして10種類のプロパティを設定できますが、「label」「tag」「className」をつければ基本的な設定はできるかと思います。
この Lite Editor カスタマイズをする時は、管理画面側にも、表側の編集画面側にも読み込まれているファイルにカスタマイズ内容を書きます(管理画面と表側でスタイルやJSファイルを分けていない場合は考慮しなくても大丈夫です)。私は /admin/entry/field.html に<script>タグで設定を読み込むようにしています。
カスタムユニット/カスタムフィールドに Lite Editor を設置する
カスタムユニット, カスタムフィールドにも Lite Editor を設置することができるようです。a-blog cms のフォーラムメールにそのカスタマイズ方法が記載してあったので、その内容をまとめました。
参考:Lite Editor カスタムユニットのテキスト入力で使う | a-blog cms forum
① Lite Editorを適応したいテキストエリアにクラスをつける
Lite Editorを使いたいテキストエリアに対して js-lite-editor-field というクラスを付与します。
②カスタムフィールド用の Lite Editor の設定をする。
テキストユニットに適応される Lite Editor のオプションとカスタムフィールドに適応されるオプションは別になっているようです。カスタムユニット, カスタムフィールド用のオプションは ACMS.Config.LiteEditorFieldConf. *** で設定できます。
下記のように設定することで、a-blog cms で使っている他のユニットとスタイルを合わせることができます。
<script>
ACMS.Ready(function(){
ACMS.Config.LiteEditorFieldConf.btnPosition = 'bottom';
ACMS.Config.LiteEditorFieldConf.classNames = {
LiteEditor: 'entryFormLiteEditor',
LiteEditorBtnGroup: 'acms-admin-btn-group acms-admin-btn-group-inline',
LiteEditorBtn: 'acms-admin-btn',
LiteEditorBtnActive: 'acms-admin-btn acms-admin-btn-active',
LiteEditorBtnClose: '',
LiteEditorTooltipInput: 'acms-admin-form-width-full'
};
ACMS.Config.LiteEditorFieldConf.btnOptions = [
{ label: 'リンク', tag: 'a', className: '', sampleText: 'リンクテキスト' },
{ label: '強調', tag: 'em', className: '', sampleText: ' ' },
{ label: '重要', tag: 'strong', className: '', sampleText: ' ' }
];
});
</script>ACMS.Config.LiteEditorFieldConf. *** の設定は、/themes/使っているテーマ/include/head/js.html など、JSファイルをまとめて読み込んでいるような場所に記述するといいでしょう。
③出力側に校正オプションをつける
span などのタグ情報がエスケープされないように、出力側の変数に [raw] という校正オプションをつけます。
以上でカスタムフィールドや、カスタムユニットにも Lite Editor を入れることができます。カスタムフィールドに挿入した Lite Editor については、.lite-editor-toolbox 内のスタイルがやや崩れますので下記のようなスタイルをつけると整うかと思います。
<style>
/* js-lite-editor-field の親要素に field-lite-editor-wrap クラスを付けてください。field-lite-editor-wrap は適当に付けたクラス名なので、他のクラス名に変えてもOKです。 */
.field-lite-editor-wrap .lite-editor-toolbox {
margin-top: 6px;
padding: 0;
background-color: transparent;
border: none;
border-radius: 0;
}
.field-lite-editor-wrap .lite-editor-btn-group-wrap {
padding-left: 0;
}
.field-lite-editor-wrap .acms-admin-btn-group {
display: inline-block;
}
</style>
Lite Editor を適用してみた
このようにカスタムフィールド、カスタムユニットにも簡単に Lite Editor を導入できます。このことを知っているだけでカスタマイズの幅が大分広がるのではないでしょうか。
a-blog cms 内で使う場合は今回の実装方法で事足りるかと思います。しかし、もっと Lite Editor を自由に設定したい場合は https://appleple.github.io/lite-editor/ で Lite Editor をダウンロードしてカスタマイズすることもできます。
トラブルシューティング
あるある1)
HTMLファイルに上記のJSを書いてみたけど、リンク、強調、重要 などのオプションボタンが出てこない。
そんなときは、<script></script> を @verbatim と @endverbatim で囲います。
波括弧を展開しない (@verbatim) | テンプレート | ドキュメント | a-blog cms developer