entry:loopの外でもエントリーのカスタムフィールドの情報を表示させる(a-blog cms Ver. 2.9)
エントリーボディやエントリーサマリーには serialNavi や pager がついているのはご存知かと思います。しかし、そしてページャー類の変数は限られています。ページャーのカスタマイズはデフォルトの変数のみでだいたい乗り切れるのですが、カスタムフィールド の情報をページャーに出したい!という時につまずいてしまいました。そんな時に役立った裏技?的な方法をご紹介したいと思います。
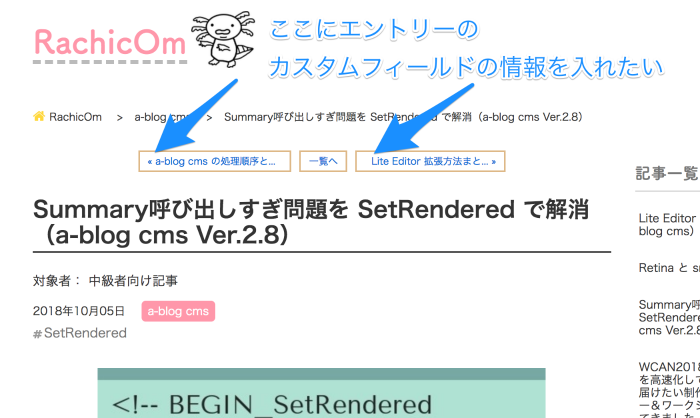
今回やりたいこと
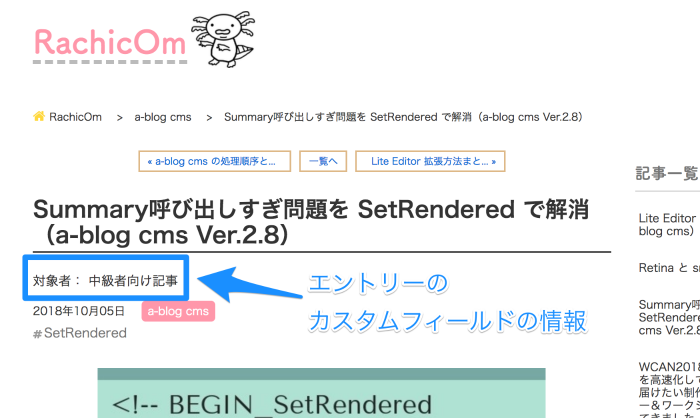
serialNavi にエントリーのカスタムフィールドの情報を表示させてみます。
まず、a-blog cms なら変数表にある値を書くだけでできるんじゃない?と多くの人がきっと思うことでしょう。(私はそう思った)
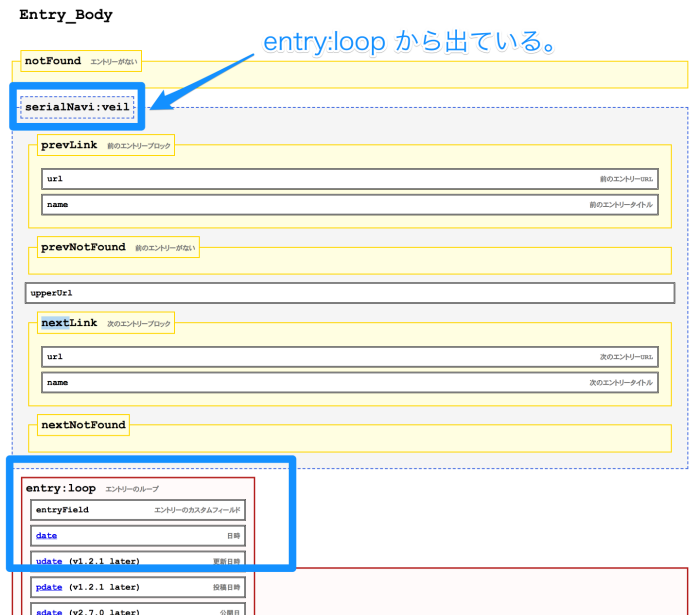
しかし、変数表にある値を書くだけでは実装できませんでした。その理由は、serialNavi は entry:loop の外にあり Entry_Body にあらかじめ実装されているカスタムフィールドの情報を表示する機能は使えません。さらに、前後ページの情報を引っ張ってくるのでURLコンテキストの情報を使うことも難しそうです。(ちなみに、pager も同じです。)
ということで、今回は ajax 通信で Entry_Body の serialNavi にカスタムフィールドの情報を引っ張ってくる実装をします!カスタマイズする素のスニペット(serialNaviの部分)はこちら。
<!-- BEGIN_MODULE Entry_Body -->
<!-- BEGIN serialNavi:veil -->
<ul class="acms-pager">
<li>
<!-- BEGIN prevNotFound -->prev not found<!-- END prevNotFound -->
<!-- BEGIN prevLink -->
<a href="{url}">« {name}[trim(27, '...')|escape]</a>
<!-- END prevLink -->
</li>
<li><a href="{upperUrl}">一覧へ</a></li>
<li>
<!-- BEGIN nextNotFound -->next not found<!-- END nextNotFound -->
<!-- BEGIN nextLink -->
<a href="{url}">{name}[trim(27, '...')|escape] » </a>
<!-- END nextLink -->
</li>
</ul>
<!-- END serialNavi:veil -->
<!-- END_MODULE Entry_Body -->上の状態だと味気ないので、適当につけたスタイルはこちら。
<style>
/* ulにpagerというクラスをつけています。 */
ul.pager {
display: flex;
justify-content: center;
margin: 0 5px 20px;
padding: 0;
list-style: none;
}
ul.pager li {
margin: 0 5px 0;
padding: 5px 10px;
border: 2px solid burlywood;
font-size: 12px;
}
</style>それでは、実装してみましょう。
新規htmlファイルを作成し、 <!-- BEGIN prevLink --> と <!-- BEGIN nextLink --> の中身である <a href="{url}">« {name}[trim(27, '...')|escape]</a> を作成したファイルに移します。ファイルの場所は /themes/使用中のテーマ/include/ フォルダ内であればどこでもOKです。
移したソースコードを下記のように Entry_Summary の entry:loop の中に入れ、表示したいカスタムフィールドの変数を記述します。下記のコードでは 【{test}向け】 の部分がカスタムフィールドの情報になります。
{name} は {title} に書き換えます。Entry_Summary では title がエントリータイトルになります。
<!-- BEGIN_MODULE Entry_Summary ctx="/bid/%{BID}/eid/%{EID}" -->
<!-- BEGIN unit:loop --><!-- BEGIN entry:loop -->
<a href="{url}">« 【{test}向け】{title}[trim(27, '...')|escape]</a>
<!-- END entry:loop --><!-- END unit:loop -->
<!-- END_MODULE Entry_Summary -->これで、ajax 通信で呼び出すファイルの準備ができました。
ポストインクルードを仕込み、 ajax 通信で呼び出す
<!-- BEGIN prevLink --> と <!-- BEGIN nextLink --> の中身を入れていきます。下記の a-blog cms のポストインクルード( ACMS_POST_2GET )を仕込み、ajax通信で作成したファイルを呼び出します。
<form action="{url}" method="post" class="js-post_include-ready">
<input type="hidden" name="tpl" value="/path/to/file.html">
<input type="hidden" name="ACMS_POST_2GET">
</form>全体のソースコードで見るとこんな感じです。
※ 私は themes/使っているテーマ/include/parts/test.html でファイルを作成しています。
<!-- BEGIN_MODULE Entry_Body -->
<!-- BEGIN serialNavi:veil -->
<ul class="acms-pager pager">
<li>
<!-- BEGIN prevNotFound -->prev not found<!-- END prevNotFound -->
<!-- BEGIN prevLink -->
<form action="{url}" method="post" class="js-post_include-ready">
<input type="hidden" name="tpl" value="/include/parts/test.html">
<input type="hidden" name="ACMS_POST_2GET">
</form>
<!-- END prevLink -->
</li>
<li><a href="{upperUrl}">一覧へ</a></li>
<li>
<!-- BEGIN nextNotFound -->next not found<!-- END nextNotFound -->
<!-- BEGIN nextLink -->
<form action="{url}" method="post" class="js-post_include-ready">
<input type="hidden" name="tpl" value="/include/parts/test.html">
<input type="hidden" name="ACMS_POST_2GET">
</form>
<!-- END nextLink -->
</li>
</ul>
<!-- END serialNavi:veil -->
<!-- END_MODULE Entry_Body -->これで serialNavi にエントリーのカスタムフィールドの情報を表示できるようになったはず...!

serialNavi にエントリーのカスタムフィールドの情報を表示
おぉ。できてる。できてますね!
と、こんな感じに簡単に実装できました。
まとめ
以上の実装方法をまとめると、「エントリーサマリーで表示したい情報を読み込み」→「ポストインクルードを使ってajax通信をし、表示させる」という手順になります。
最後に
参考サイト
- Entry_Body,Entry_Summary のスニペットと変数表
- ポストインクルード | a-blog cms developer
- エントリ一覧をページリロードなしで表示する | a-blog cms developer
おまけ
ポストインクルード での実装以外にも方法はいくつかあるようです。appleple の先輩に色々と聞き回ったところ出てきたのがこちらです。
独自モジュールの作成
Body.phpにエントリーIDを出せるようにカスタマイズし、そこから prevLink と nextLink をctx属性で出力できるとかできないとか...。割と簡単にできるそうです。
独自の校正オプションを作る
校正オプションを作って、色々とカスタマイズしたらできそうな気がするという話です(できるかは試してみないとわからない)。校正オプションを作るのは簡単なので、そこからが難しそうです。
校正オプションの拡張について | a-blog cms developer