HTML5のセクションタグって?(section/article/aside/nav/adress)
今回は、構造化タグであるセクションタグ<secsion>とその仲間たち<article><aside><nav><adress>について調べました。 さらに、現役のマークアップエンジニアさんに教えていただいた話も混ぜて綴って行きたいと思います。
構造化タグの必要性
構造化タグとは
<section> <article><aside><nav><adress>などのタグは、「構造化タグ」と呼ばれています。
構造化タグは、<div>のようなレイアウトに使用する為のタグではありません。 どこからどこまでがひとつのコンテンツ要素(文章でいう章や節)であるのかを示す為のタグです。 また、マシンリーダブル (machine-readable)を上げる為にも欠かせない存在です。
マシンリーダブル (machine-readable)とは
機械によるWebサイトの読み出しやすさのことです。
マシンリーダブルが向上すると、どの機械(スマホ、PC…)やブラウザでそのWebページを開いても、同じように読みだせるようなテキストになる為、どんなユーザーでも対応できるようになります。
参考サイト:Website Useability info
マシンリーダブル向上による利点
- Webページの音声による読み出しがより正確になる
- SEO対策になるっぽい(何かを検索した時にでる検索結果の順位)
構造化タグの紹介
<section></section>
意味
Web内では、文章でいうところの章や節のこと。
使い方&注意点
・ひとつのコンテンツ要素(文章でいう章や節のこと)として成り立っているものに付ける
・コンテンツ要素(文章でいう章や節のこと)にCSSで飾り付けをしたい為に区切る時は
・必ずやなどの見出しを付けること
<article></article>
意味
記事
使い方&注意点
独立したコンテンツに使用
独立したコンテンツかどうかの見分け基準
- RSSリーダーで完結して読み取れるか?
- 今見えているコンテンツで完結しているか? (例:ブログの記事)
そのコンテンツにリンクが付いていて、リンク先を読まないと内容が完結しないものはNGです。
※例②は他のサイトで紹介している使い方と少し異なります。もし、多数派の意見を見たい場合は、サイトページ一番下のおすすめ記事を読むことを推奨します。
<aside></aside>
意味
余談
使い方&注意点
そのWebページになくてもいいコンテンツに付ける (例:広告のバナー)
<nav></nav>
意味
Web内での意味としては”案内” 。navigationの略。
使い方&注意点
- そのページの主要なナビゲーションコンテンツに付ける
- 1ページに1箇所か多くても3箇所くらいに留める
例)
グローバルナビゲーション(そのサイト内のどのページに行っても必ずくっついてくるナビゲーション。RachicOmでいう”ホーム、このサイトの住人、お問い合わせ”のこと)。
パンくずリスト。
<adress></adress>
意味
住所
使い方&注意点
そのサイトのオーナーの住所や連絡先に使う
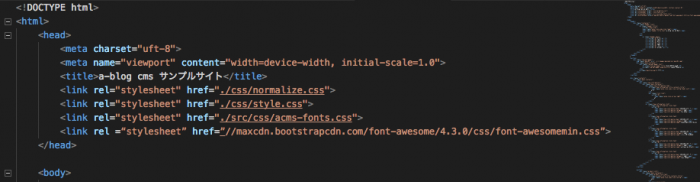
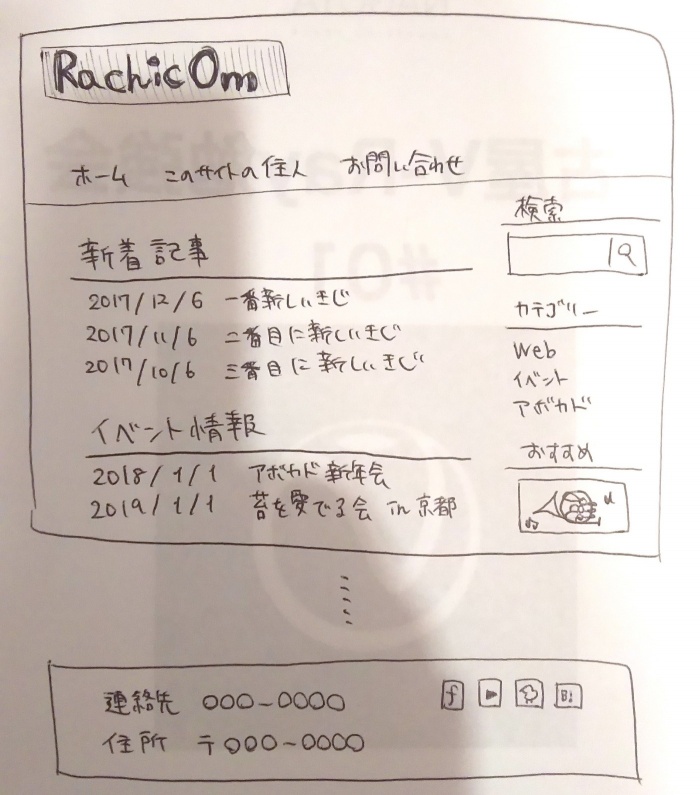
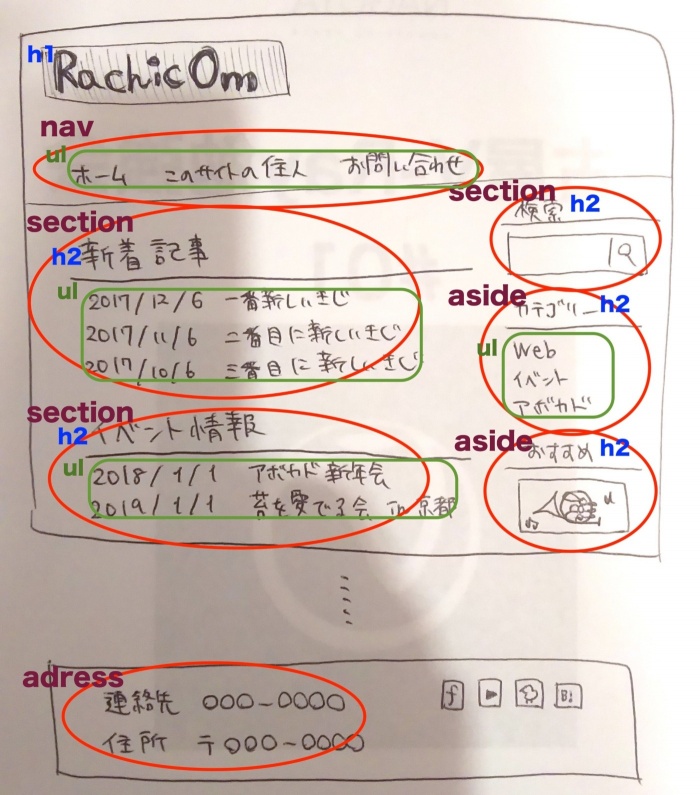
構造化タグの使用例
サイト例
↓ ↓ ↓どこにどのタグを付けるのか考えた結果↓ ↓
最後に、 構造化タグについて分かりやすくまとめてある記事を紹介します。
Quita-HTML5のお勉強 -articleとsectionとか- に簡潔に使い方がまとめられています。
「とりあえず、使い方だけ知りたい!」という方におすすめ。
今回セクションについてまとめてみましたが、まだこれから分かったことがあれば追記していきます! また、多くのサイトで紹介している構造化タグの使い方と、今回私が覚えた使い方に違いがあるようにも感じました。 どれが正解なのかは”マシンリーダブル”が基準になってくると思います。 まだ理解不足なところがあるみたいなので、ここら辺も明確にしていく予定です。 もしこのサイトをみて「これ違うよ?」という意見などがありましたら、コメント欄やTwitter、facebookなどからコメントいただけるとすごく嬉しいです。