Chrome検証ツール Preferences前編

Webサイトの制作に関わったことのある人のほとんどがChromeの検証ツールにお世話になっているかと思います。現在マークアップを主な仕事とする私もその一人です。しかし、その機能の一部しか使ったことが無くあまり使いこなせていないなと感じていました。そこで、今回のブログではあまり開いたこともなかった 検証 > 点三つのメニュー > Settings > Preferences の設定について調べてみました。調べたり試してみたりしたのですが、一部詳細が分からなかったものもありましたので、後々追記出来ならなと思っています...。
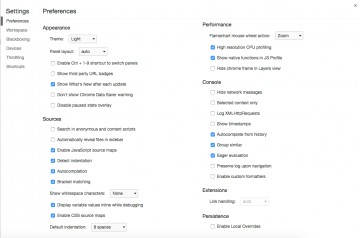
Appearance
Appearanceなので、検証ツールの外観に関わる設定になります。
Theme
検証ツールのテーマ設定。
白バックの[Light]と、黒バックの[Dark]がある。
デフォルトは[Light]。
Light

Dark

Panel layout
[vertical]は表示内容を縦に区切って表示、[horizontal]は横に区切って表示。
デフォルトは[auto]で、autoだと検証ツールの幅が広い時はverticalで、狭い時はhorizontalになる。
設定の反映範囲は Elementsタブ と Souresタブ(確認した感じは...)。
vertical


horizontal


Enable Cntrl + 1-9 shortcut to switch panels
検証ツールを開いた時、 Elements, Console, Sources などのタブがあるかと思います。このタブ切り替えをショートカットキーで行えるようにする設定です。
チェックを入れると Mac なら「⌘ + 1~9」、Windows なら「Cntrl + 1~9」でタブの切り替えができようになります。
ショートカットキーのON/OFF設定がある理由は、おそらくブラウザタブの切り替えも同じショートカットキーを使っているためだと考えられます。検証ツールを開いている時でもこのショートカットキーをブラウザタブ切り替えで使いたい場合はチェックを外しておくと良いでしょう。
デフォルトではチェック入って無いです。

Show what's New after each update
各更新後の新着情報を表示する。調べても詳細が分からなかったのでわかり次第追記。予想では、検証ツール開いた時に下の方にたまに出てくる「what's New」のタブの設定かな?と思っています...。デフォルトでチェック入っています。
Show third party URL badges
第三者のURLバッジを表示する。調べても詳細が分からなかったのでわかり次第追記。デフォルトではチェック入ってません。
Don't show Chrome Data Saver warming
Chrome Data Saverのウォーミングを表示しない。調べても詳細が分からなかったのでわかり次第追記。デフォルトではチェック入ってません。
Disable paused state overlay
一時停止状態のオーバーレイを無効にする。*調べても詳細が分からなかったのでわかり次第追記。*デフォルトではチェック入ってません。
Sources
Search in anonymous and content scripts
匿名スクリプトとコンテンツスクリプトで検索する。下記参考になりそうなサイトではチェックを入れると「HTMLのインラインスクリプトタグ内のJS、iframe内のJS。」も検索に引っ掛かるようになるという内容が書かれているようですが、実際にSourcesタブで検索をした時にチェックを入れていても"HTMLのインラインスクリプトタグ内のJS"がヒットしなかったので、再チャレンジして上手くいったらそのことを追記します。
デフォルトではチェック入っていません。
参考になりそうなサイト:
How to search all loaded scripts in Chrome Developer Tools? - Stack Overflow
javascript - Can I get chrome-devtools to actually search all JS sources? - Stack Overflow
Automatically reveal files in sidebar
サイドバーにファイルを自動的に表示する。調べてもよく分からなかったのでわかり次第追記。 デフォルトではチェック入ってません。
Enable JavaScript source maps
JavaScriptソースマップを有効にする。実際にソースマップを生成しようとしましたがうまくいかなかったので、再チャレンジして上手くいったら追記します。調べた感じではソースマップを生成しておくとバンドルしたJSでもどのファイルに記述している内容なのかがわかるようになるっぽいです。
デフォルトでチェック入ってます。
参考になりそうなサイト:
Source Mapsについて調べた - console.lealog();
ソースコードへの前処理済みコードのマッピング | Google Developers
Detect indentation
インデントを検出。調べてもよく分からなかったのでわかり次第追記。
デフォルトでチェック入ってます。
Autocompletion
自動補完。調べてもよく分からなかったのでわかり次第追記。
デフォルトでチェック入ってます。
Bracket matching
Sources タブで直接ソース編集する時に、{}, (), [], "", '' を自動保管してくれる機能です(試した感じでは...)。カッコなどを入力した時に開始のカッコを入力してEnterを押すと自動で閉じカッコが入ります。
デフォルトでチェック入ってます。

Code folding
チェックを入れると、Sorceタブで確認できるJavaScript、CSSソースをおりたたむことができるようになります。 デフォルトではチェック入ってません。

Show whitespace characters
空白の表記設定です。デフォルトでは [None] 。
None で空白を表示させない、All で空白を表示させる、Trailing で末尾の空白のみ表示させる。

Show whitespace characters : None

Show whitespace characters : All

Show whitespace characters : Trailing
Display variable values inline while debugging
デバッグ中に変数値をインラインで表示する設定。デフォルトでチェック入っています。SourcesタブでJavaScriptのデバックをする時に活躍する機能です。DevToolを使いこなすことができればいちいち console.log(); と書かなくても変数内の値を確認できるのでJSをよく書く方には重宝する機能なのでは無いでしょうか。デバックの方法については下記のGoogle Developersサイトに詳しく載っていました。
参考サイト:
Preview JavaScript values inline while debugging | Google Developers
デバックの方法について:
Chrome DevTools で JavaScript をデバッグする | Google Developers

Enable CSS source maps
CSSソースマップを有効にする機能。実際にソースマップを生成しようとしましたがうまくいかなかったので、再チャレンジして上手くいったら追記します。調べた感じではソースマップを生成しておくとSassで書いたあとバンドルしたCSSでもそのSassファイルに書いたコードなのか分かるようになりみたいです。デフォルトでチェック入ってます。
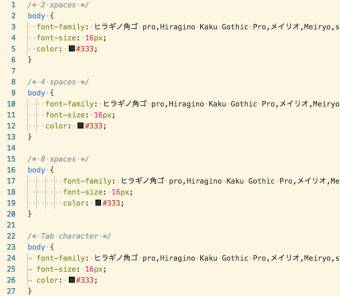
Default indentation
Elementsタブ内のStylesタブに書いてあるスタイルをコピペした時のインデント設定(試した感じでは...)。
デフォルトでは [4 spaces] が設定されてます。設定には、2 spaces, 4 spaces, 8 spaces, Tab character の4つがあります。

Default indentation の設定変更しても検証ツール上の見た目は変わらない。
この設定を変更しても検証ツール上での見た目に変化はありませんがコピペしてみると設定変更できているのがわかるかと思います。
Elements
Show rulers
定規を表示。デフォルトではチェック入ってません。 要素単体の大きさ確認よりは、他の要素との横や縦のバランスを確認する時に表示させるといいかもしれません。個人的には定規から伸びる線がチカチカして気が散るのと、目視でも十分バランス確認できるのであまり使わない機能かなと思っています。

Color format
カラーフォーマット。設定は[As authored], [HEX: #dac0de], [RGB: rgb(128, 255, 255)], [HSL: hsl(300, 80%, 90%)] の4パターン。デフォルトは As authored で書いた通りの記述形式になります。
例えば HEX で設定した場合は、Elements > Styles 内にRGBで記述しようとしても強制的にHEX値に変換されます。

Show user agent shadow DOM
ブラウザの ShadowDOM を表示することができます。デフォルトではチェックは入っていません。
ShadowDOMについては古い記事ですが、 先取り、Shadow DOM - Shadow DOMが生まれた理由 | CodeGrid がわかりやすいかと思います。
デモとして見れるWebページを見つけることができなかったので、もし見つけたら追記します。
Word wrap
Elements > Styles タブの文字の折り返し設定。デフォルトではチェックが入っているので折り返す設定になってます。


Show HTML comments
HTMLのコメント設定。デフォルトではチェックが入っているのでコメントも表示されます。

Show HTML comments:チェックあり

Show HTML comments:チェックなし
Reveal DOM node on hover
ホバー時にDOMノードを表示する。調べても試してもどこに表示されているのか分からず...。確認出来次第追記します。
最後に
Chrome検証ツール Preferences編 ですが、全て書ききれなかったのでいくつかの記事に分けることにしました。また、前編で扱った機能のほとんどが調べても詳細が出てこなかったり、解説がよくわからなかったりしたので今後分かり次第追記していく予定です。 次回からは Network, Console, Extensions, Persistence, Debugger, DevToolsについて調べたことを記事にする予定です!
次回の記事はこちら
Chrome検証ツール Preferences 中編