Chrome検証ツール Preferences 中編

Chrome検証ツール Preferences前編 の続きの記事です。
今回の記事は前回の記事 の Network の項目を本記事に移行し、そこに Performance の項目を付け足した内容になります( Network の項目は管理上の問題でこちらに移設しました)。
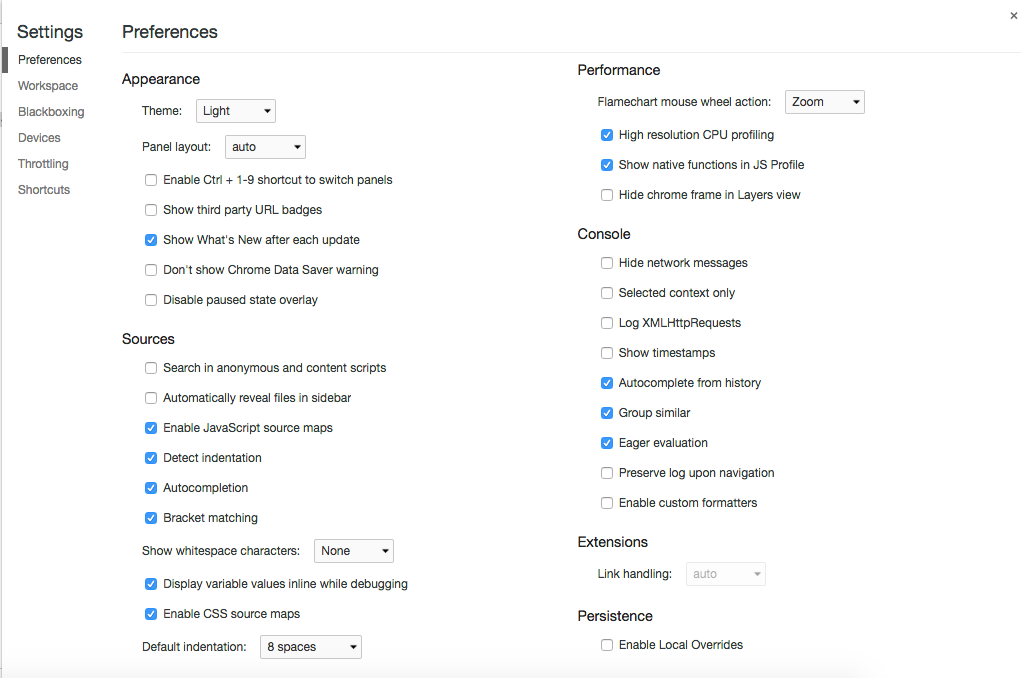
Chromeの検証ツール > 点三つのメニュー > Settings > Preferences の設定について調べてみました。調べたり試してみたりしたのですが、一部詳細が分からなかったものもありましたので、後々追記出来ならなと思っています...。
Network
基本的にNetworkタブについての設定ができます。
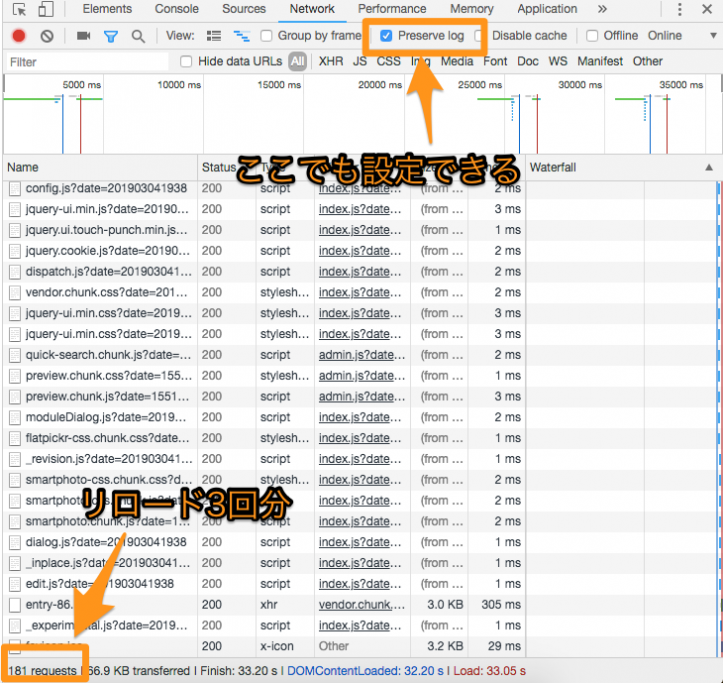
Preserve log
ログの保存設定。Networkタブ内の[Preserve log]と連動しています。デフォルトではチェックは入っていません。チェックを入れるとHTTPリクエスト(クライアントからサーバーへのデータ送信要求のこと)をリロードしても消さないで残しておく事ができます。
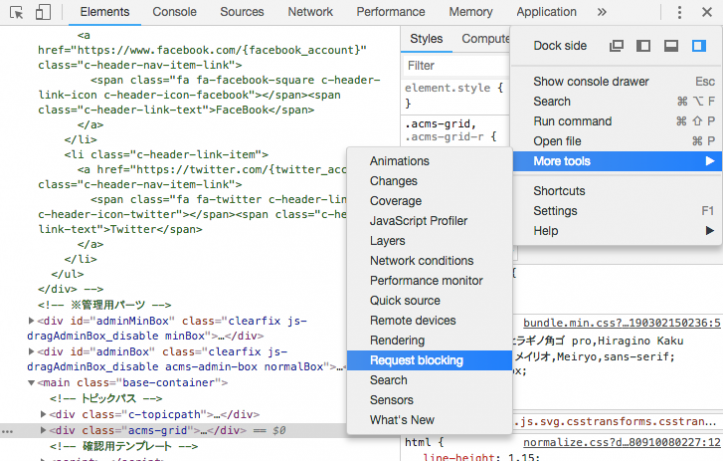
Enable request blocking
Webページで読み込んでいるファイルをブロックする機能。”Request Blocking”の有効/無効を切り替えます。この機能は 検証ツール表示 > 点3つのメニュー > More tools > Request blocking > Enable request blocking で有効/無効の設定をします。※ Settings で有効/無効設定すると動作がおかしくなる気がします...。
[ + ] ボタンから、Request blocking する項目を追加します。Networkタブでは文字が赤くなっているところがブロックしている項目になります。
参考サイト:Webアプリケーションの準正常系確認に便利!Google ChromeのRequest blockingを活用する | DevelopersIO
Disable cache (while DevTools is open)
ほとんどの人が、Webページのコーディングをしている時にキャッシュが効いていて変更内容が反映されていないように見えて焦った経験があるかと思います。Disable cache にチェックを入れておけば、検証ツールを開いている間はキャッシュを無効にする事ができるため、私は常にこの項目は有効にしてあります。
キャッシュとはパソコンやスマホに一時的にウェブページのデータを保存しておいて、次に同じページを開いたときに素早く表示させる仕組み。
引用元:キャッシュとは?IT初心者でも分かるように解説 | サルワカ
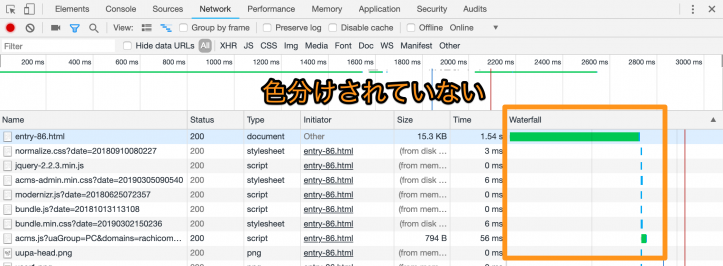
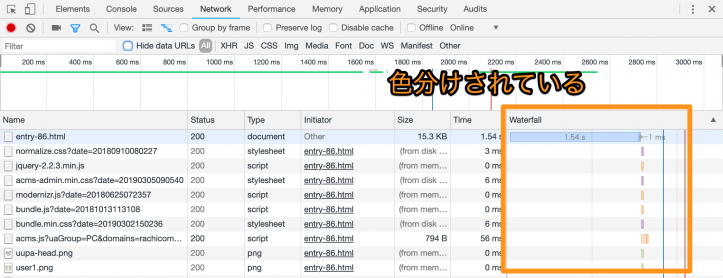
Color-code resource types
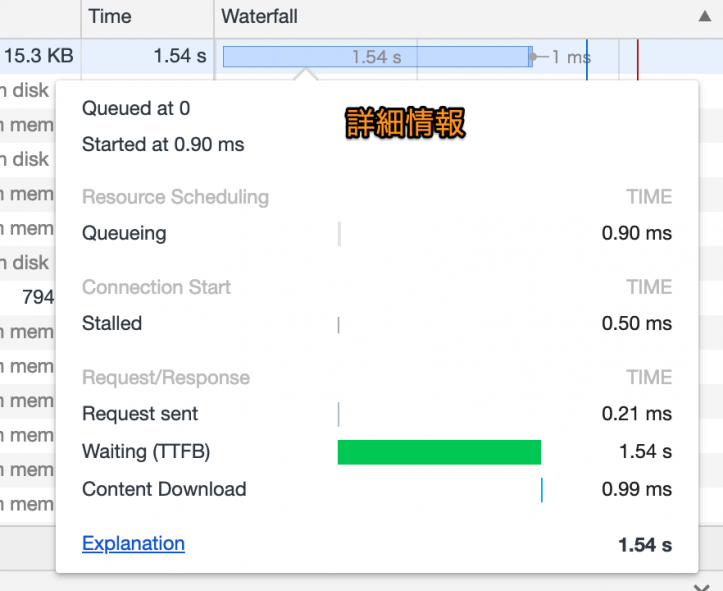
NetworkタブのWaterfallに表示されるバーの色についての設定です。デフォルトではチェックは入っていません。チェックを入れると、スクリプト、スタイルシート、ドキュメント、フォントなどのそれぞれのタイプに基づいてWaterfallに表示されているバーの色を分けることができます。色については、 XHR/JS/CSS/Media ... のタブを切り替えながらそれぞれの色を確認するといいかと思います。
また、チェックを入れた状態であれば行にマウスオーバーすると、Waiting時間とContent Download時間が表示されるようになります。ただし、表示される値は四捨五入された値なので詳細を知りたい場合はバーにマウスオーバーしてください。すると詳細情報が表示されます。詳細情報についてはチェックが入っていても入っていなくても表示されます。
参考サイト:Network color groups | Google Developers
Better Ads Standards の基準に満たない広告を強制ブロックする設定です。デフォルトではチェック入ってません。
Group network log by frame
ネットワークログをフレームごとにグループ化する。調べても詳細が分からなかったのでわかり次第追記。デフォルトではチェック入ってません。
Force ad blocking on this site
2018年2月15日、ChromeはBetter Ads Standardsに準拠していないウェブサイトでの広告の掲載を中止します。サイト所有者が自分のサイトに与える影響を理解するために、ChromeのDevToolsを開いている間にこのフィルタリングを強制的にアクティブにすることで機能をテストできます。ただし、この動作は通常、30日以上にわたって規格に準拠していないことが判明したサイトにのみ有効です。
引用元(上記はGoogle翻訳文です):Testing Chrome Ad Filtering - The Chromium Projects
2018年2月15日に向けての広告ブロックテスト機能のようですが、現在は2019年4月10日なので今は何のためにこの機能があるのか分かりませんでした...。もし新しい情報を手に入れましたら追記していきます。
Performance
主にPerformanceタブ(Webページのパフォーマンス計測ができるタブ)の設定を操作する項目です。
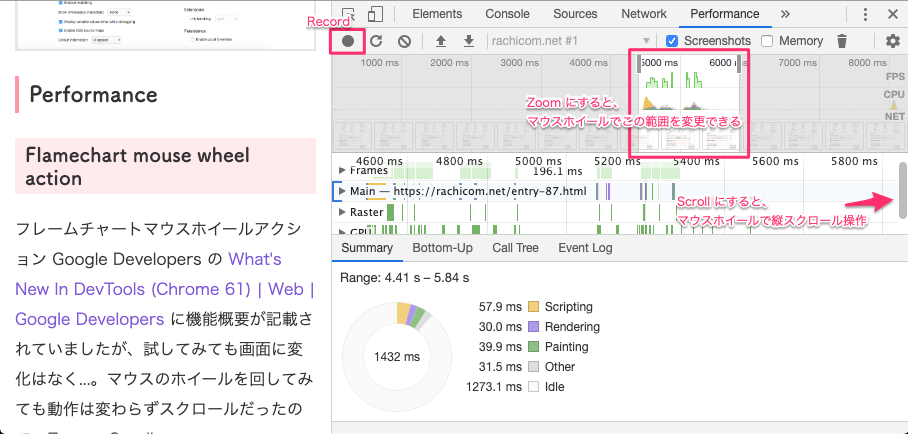
Flamechart mouse wheel action
フレームチャートマウスホイールアクション。デフォルトでは「Scroll」で設定されています。
種類
- Scroll
- Zoom
検証ツールのPreformanceタブで利用できる項目です。検証ツール画面左上にある Recode ボタンからページの読み込み/表示がどのようにされているのか計測することができます。その計測結果画面でのマウスホイールの動きをスクロールにするのか、ズームにするのかを選択する項目です。

Preformanceタブ画面
参考サイト:What's New In DevTools (Chrome 61) | Web | Google Developers
High resolution CPU profiling
高解像度CPUプロファイリング。デフォルトでチェック入ってます。
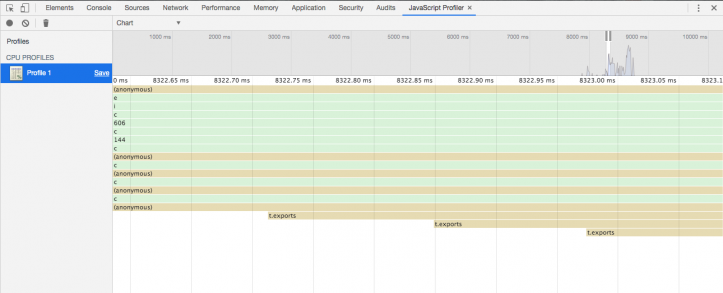
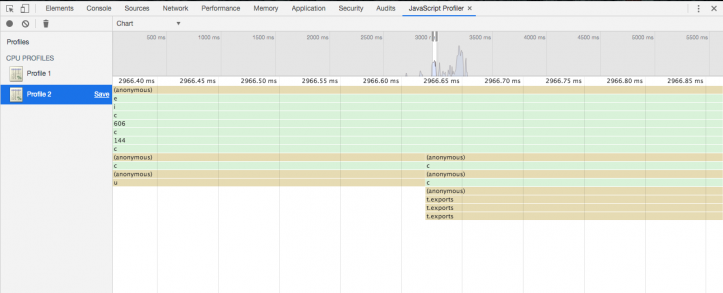
チェックを入れることで 0.1ミリ での計測ができるようになるのだそう。サイトによってはグラフをズームした時のグラフが0.1ミリ秒以下の幅で表示されるようになるなどの情報も書かれていました。ということで、実際に試してみました。
上記画像は両方ともグラフをズームしたものです。オンでもオフでも0.1ミリ以下で計測してグラフも0.1ミリ以下で見てくれているような...。計測して見たものの、参考サイトでは [Profile]タブを見ているのでそもそも私が見ている場所が違う気がします。 [Profile]タブの場所を発見できなかったので、再検証が必要そうです。
ちなみに今回計測した [JavaScript Profiler]タブはデフォルトでは表示されていません。検証ツール左上の メニューボタン > More tools > JavaScript Profiler をクリックすると表示されるようになります。計測した後 [Heavy (Bottom Up)] を Chart にするとグラフを確認できます。
参考サイト:
Chrome DevTools November Digest - HTML5 Rocks
CN-Chrome-DevTools | GitHub
Show native functions in JS Profile
JSプロファイルにネイティブ関数を表示する。 調べた中で一番参考になりそうなサイト Chrome DevTools: Show native functions in JS Profile に詳しく解説が載ってます。(このサイトのやり方で検証してみましが上手くいかなかったので、これも再検証が必要そう...。)
Hide chrome frame in Layers view
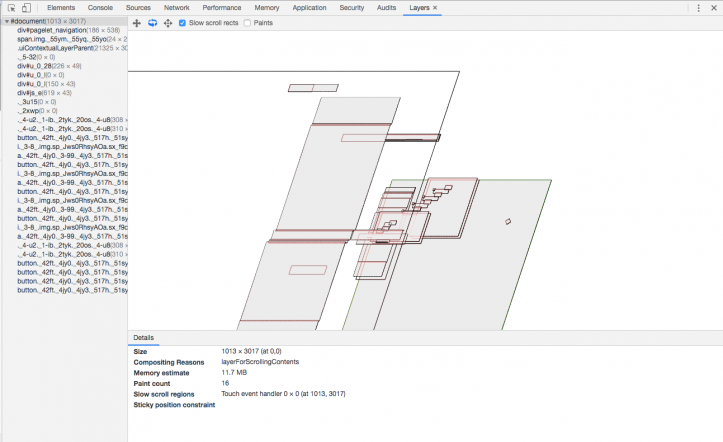
レイヤービューでchromeの枠を隠す設定。デフォルトでチェック入ってません。まず、Chromeでレイヤー構造が見れることに驚きました。下記画像のようなレイヤーを表示するには 検証ツール左上の メニューボタン > More tools > Layers で表示できるようになります。ただ見ても chrome のレイヤーがどれなのわからず...。
参考になりそうなサイト:
Chrome Developer Toolsの説明 | Qiita
View layers information
最後に
今回調べた Performance については中途半端な内容になってしまったので、使っていくうちにわかることがあれば追記していく予定です。まだ Setting の項目としては Console, Extensions, Persistence, Debugger, DevTools が残っていますが、この記事を書く目的が諸事情によりなくなったのでどこまで書くのかは未定です。